ReactNative × FirestoreでiOSアプリを作成する手順とまとめ
概要
CloudFirestoreとは
Firebaseが提供している、NoSQLベースのデータベースのうちの一つ(MBaasの一つ)
RealtimeDatabase → CloudFirestoreに進化!
Q、何が改善されてる?
A、データモデルの改善、クエリ強化されている。
Firebaseの機能とデータベース

準備
Firebaseプロジェクトのセットアップ
Firebase公式ページからコンソール画面に移動して、新規アプリ作成。
プロジェクトIDとロケーションは後で変更が出来ないので、注意!
※国内向けサービスの場合、asia-northeast1(東京)or asia-northeast2(大阪)
バックエンド側のセットアップ
- Firebase CLIをインストールする。これを使うと、Firebaseを使った開発がより効率的になる。
npm install firebase-tools
- デプロイを可能にするためにセットアップする。
npm firebase login
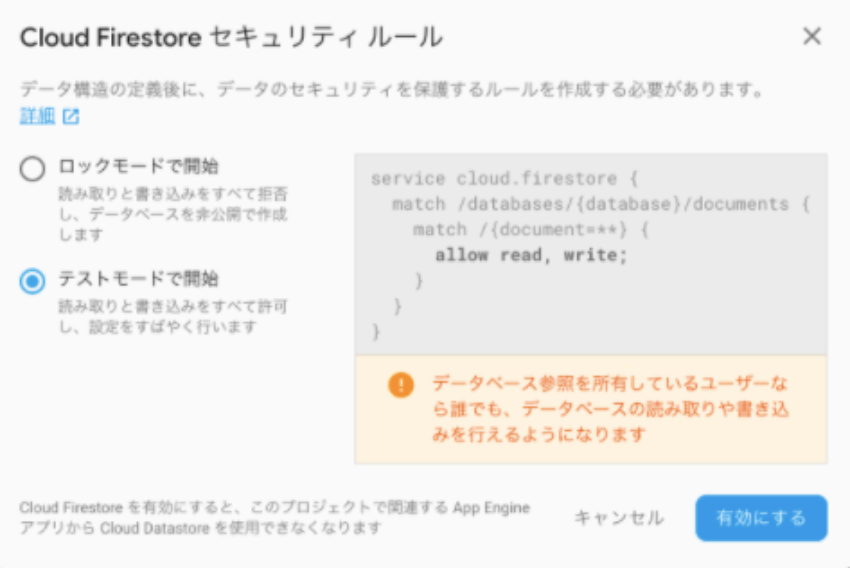
Firestoreをセットアップ
最初はテストモードで開始。

- npmモジュールの追加
npm install @react-native-firebase/app
iOSアプリ開発環境のセットアップ
CocoaPods経由でFirebaseをインストール。
Finderで、「プロジェクト名」→「ios」→「podfile」を開く。podfile内にテキストで以下を記述する。
target 'Project' do
pod 'Firebase/Core'
pod 'Firebase/Auth'
pod 'Firebase/Firestore'
pod 'Firebase/Functions'
end
iosアプリにFirebaseを作成するページで以下の流れに沿って進める。
- pod install
cd ios/ && pod install
- Firebase SDKのセットアップ
npm install @react-native-firebase/app
npm install @react-native-firebase/auth
npm install @react-native-firebase/firestore
実装(データの操作)
- CollectionとDocumentの取得、追加
import firestore from '@react-native-firebase/firestore';
// 'Users'というCollectionの、'KHarada'というDocumentを指定
const userDocument = firestore()
.collection('Users')
.doc('kHarada');
// 取得
.get()
// 追加
.set()
AuthenticationアカウントとFirestoreドキュメントの作成
新規登録画面で入力されたメールアドレス等をfirestoreドキュメントにぶちこむ。
handleSubmit = async () => { try { // メールアドレス認証 let res = await auth() .createUserWithEmailAndPassword(this.state.email, this.state.password) .catch((err) => { console.log(err); }); // ドキュメント内に保存するフィールド let userData = { uid: res.user.uid, email: this.state.email, }; // userDataを保存する await firestore() .collection('users') .doc(res.user.uid) .set(userData); console.log('email login success'); this.props.navigation.navigate('App'); } } catch (e) { console.log(e.message); } };
クエリの機能と種類
クエリを使いこなすことで、firestore内に保存されているデータを制御し、自在に操作することが可能
条件制限
where
Ex, 18歳以上のみ取得したいとき
firestore()
.collection('Users')
// 18歳以上のみ
.where('age', '>=', 18)
.get()
- 件数制限
limit
ドキュメントの数を制限したいとき
firestore()
.collection('Users')
// 18歳以上のみ
.where('age', '>=', 18)
// ドキュメントを20こまで
.limit(20)
.get()
- 並べ替え
order By
firestore()
.collection('Users')
// 降順で並べ替え
.orderBy('age', 'desc')
.get()
- 特定のポイントから開始/終了
start At / end At
firestore()
.collection('Users')
.orderBy('age', 'desc')
// 18歳から30歳まで
.startAt(18)
.endAt(30)
.get()
startAtでリロード後の追加データをどのポイントから取得するのか指定する。
Firestoreの課題
-
マイグレーション:ソフトウェアやシステム、データなどを別の環境に移転したり、新しい環境に切り替えたりすること。
データのエクスポートが出来ない。バックアップする方法がない。
(このデメリットはさほど気にならない気もする・・)
データベース設計
データの形式が自由なだけあって、フィールドに書き込んだデータの型がわからなかったりする。
チーム内でのドキュメント作成と共有が重要。
検索
ネイティブインデックスの作成やドキュメント内のテキストフィールドの検索をサポートしていないので、Algoliaという検索APIを使って、検索周りはそっちに任せる。
Firebaseでバックエンドエンジニア不在のアプリ開発 クックパッドが体感した、メリットと課題 #エンジニアHub - エンジニアHub|若手Webエンジニアのキャリアを考える!
Firestoreを今まで触ってみて思ったこと
- プロジェクトの規模にもよるが、とにかく機能が充実していて、あまり不便さを感じていない。なので、RDBの必要性が見えてこない。
- Authenticationは多くのSNSと連携することが可能なので、モダンなプロダクトにはもってこい
- 多くの企業が利用しているせいか、日本語の記事が多い印象。初心者に優しい。